| 【JavaScript】getElementByIdメソッドでul要素を取得し、createElementメソッドでli要素を追加 | 您所在的位置:网站首页 › javascript ul › 【JavaScript】getElementByIdメソッドでul要素を取得し、createElementメソッドでli要素を追加 |
【JavaScript】getElementByIdメソッドでul要素を取得し、createElementメソッドでli要素を追加
|
こんにちは。たいら(@tairaengineer2)です。 今回の記事はJavaScriptの解説記事です。 タイトル通り、getElementByIdメソッドでulタグを取得し、createElementメソッドでliタグを追加するプログラムです。 スポンサーリンク 作成したプログラムの概要 フォルダ構成 HTML JavaScript 実行結果 解説 ul要素に追加 JavaScriptを読み込む位置 まとめ 作成したプログラムの概要 作成したのは、HTMLとJavaScriptを1ファイルずつ作成しました。 HTMLにはulタグだけ設定しておき、JavaScriptで中身のliタグを作成して表示します。 フォルダ構成フォルダ構成は↓のようにしています。
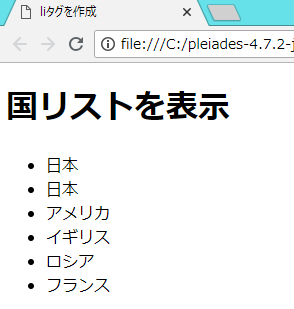
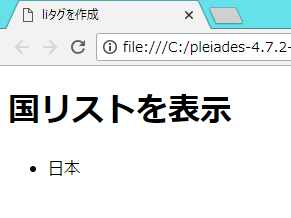
もともと書いてあったliタグを上書きせず、追加されていますね! 解説では解説していきます。 ここでポイントなのは ul要素に追加 JavaScriptを読み込む位置の2つです。 ul要素に追加追加するためのul要素は var ul = document.getElementById('country_list');で取得しています。 getElementByIdメソッドの役割は 指定された ID を持つ要素を返します。 document.getElementById - Web API インターフェイス | MDNから引用させて頂きました getElementByIdメソッドについては、以下の記事をご参考ください。 www.tairax.com なので、設定したいul要素のidであるcountry_listを設定してあげると、要素を取得できます。 for文の中の var li = document.createElement('li');createElementメソッドの役割は HTML ドキュメントにおいて Document.createElement() メソッドは、tagName で指定した HTML 要素を生成する、あるいは tagName を認識できない場合に HTMLUnknownElement を生成します。XUL ドキュメントでは、指定した XUL 要素を生成します。その他のドキュメントでは、null 名前空間 URI の要素を生成します。 要素の名前空間 URI を明示的に指定するには、document.createElementNS() を使用します。 document.createElement - Web API インターフェイス | MDNから引用させて頂きました 今回でいうと、引数にliを設定してあげると、追加するためのli要素を生成することができる、ということです。 li要素のテキストを設定しているのは var text = document.createTextNode(country[count]);新しいテキストノードを生成し、返します。 document.createTextNode - Web API インターフェイス | MDNから引用させて頂きました ↑の文で、li要素にテキスト指定しています JavaScriptを読み込む位置JavaScriptの読み込みは、必ずbodyタグの閉じタグの前にすることです。 何故かと言いますと、エラーになるからです。 例えば liタグを作成 国リストを表示 日本↑のようにheadタグの中で読み込んでいるとします。 この状態で実行すると
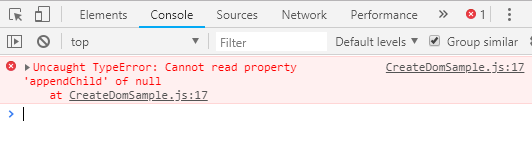
このようにJavaScriptがエラーとなります。 何故エラーになるかと言いますと、JavaScriptを読み込む前に、idのcountry_listが無いからです。今回のJavaScriptでは、読み込んだと同時に処理が走ります。 なので、JavaScriptの前にcountry_listのidが無いと、getElementByIdメソッドはnullしか取得できません。 nullなのに、appendChildメソッドでli要素を追加しようとしているから、エラーで落ちます。
スポンサーリンク まとめ 以上がgetElementByIdメソッドでul要素を取得し、createElementメソッドでli要素を追加するプログラムを作成しました。 あなたのご参考になれば、幸いです。 ではでは~(・ω・)ノシ
他にもJavaScript解説記事を書いています。こちらもご参考ください。 【JavaScript】matchメソッドを使って、正規表現で文字列判定するやり方を解説します 【jQuery UI】カレンダーアイコンからカレンダーを表示させる【Datepicker】 【書評】「知識ゼロからのJavaScript入門」はJavaScript初心者におすすめの本 |
【本文地址】